
I’m in Japan on my sabbatical and I felt like updating the look of the site, as well as do some “cleanup” with how some of the files were organized. Of course I broke my site in the process — it’s almost like it would have been too easy if I didn’t lol. Jekyll and Git continue to be a mysterious abyss and I’m only worthy of playing in their shallows. Much like the ocean 🌊
Anyway some things that I tried this time:
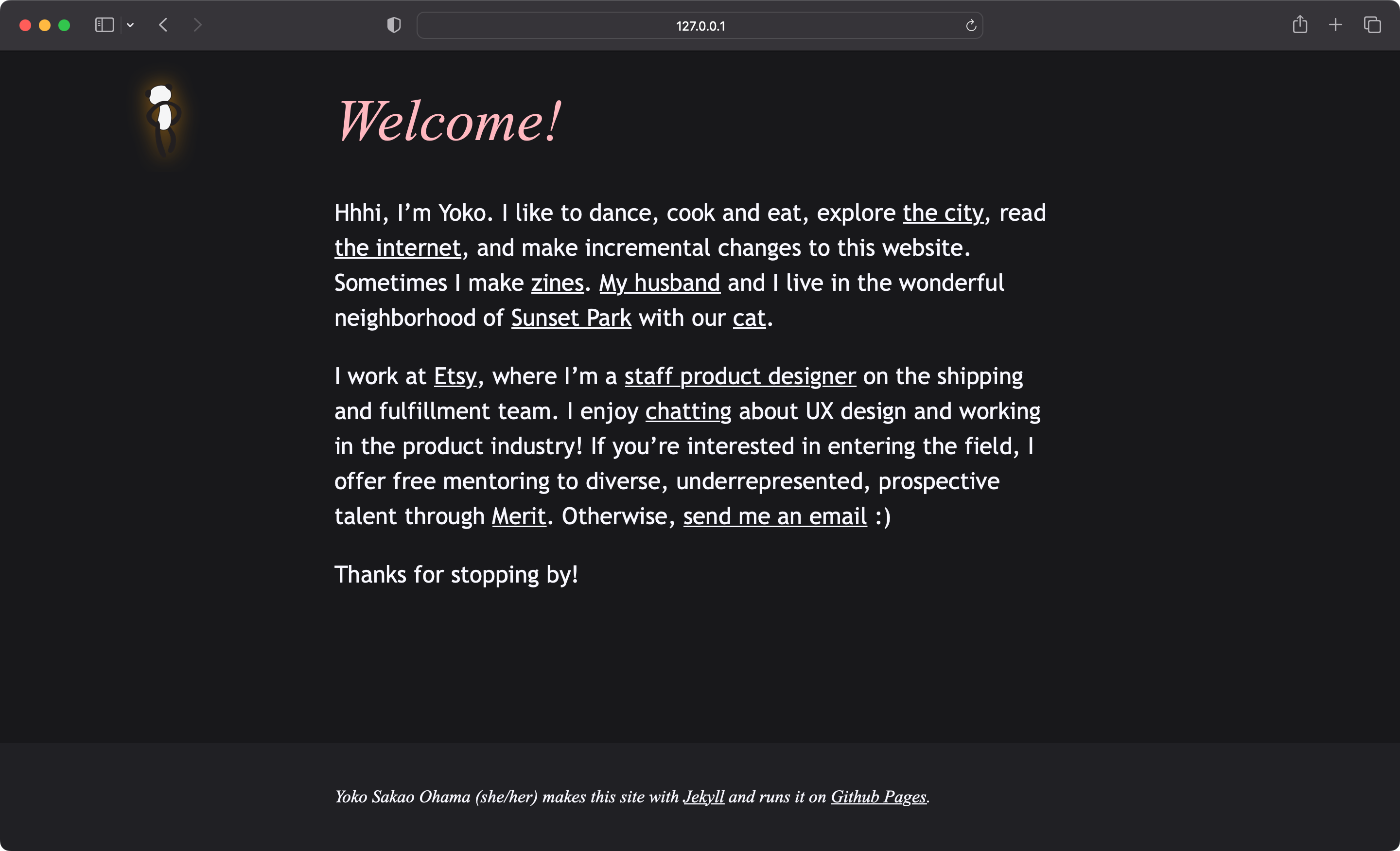
- Went dark mode. I keep wanting to try some kind of dynamic light/dark thing but I don’t know how to do it with Jekyll. So maybe next time. It took forever to decide on colors. Colors are so hard man
- Added a little bit of styling for post meta content. I used
dls instead ofuls and I think it kinda makes more sense since headers + content are kind of a key + value(s) pair! - Got rid of Google Fonts, because I’m trying to limit external dependencies mostly out of principle. Back to my high school days of using webfont ~ Trebuchet MS ~. And TNR titles for the lols (but also they look kinda nice in italics? Maybe my taste is going stale). Also went huge with the fonts — tiny fonts is one of those HS things I probably shouldn’t carry over.
- I tried to get more semantic with my HTML and it also helped me get rid of the random CSS classes I made to aid with styling. Also it was kind of fun to just play with the organizational framework of the code, and I hope it’s a little easier to understand for future me. It helped when I was making tweaks to the grid breakpoints, so I guess it worked!
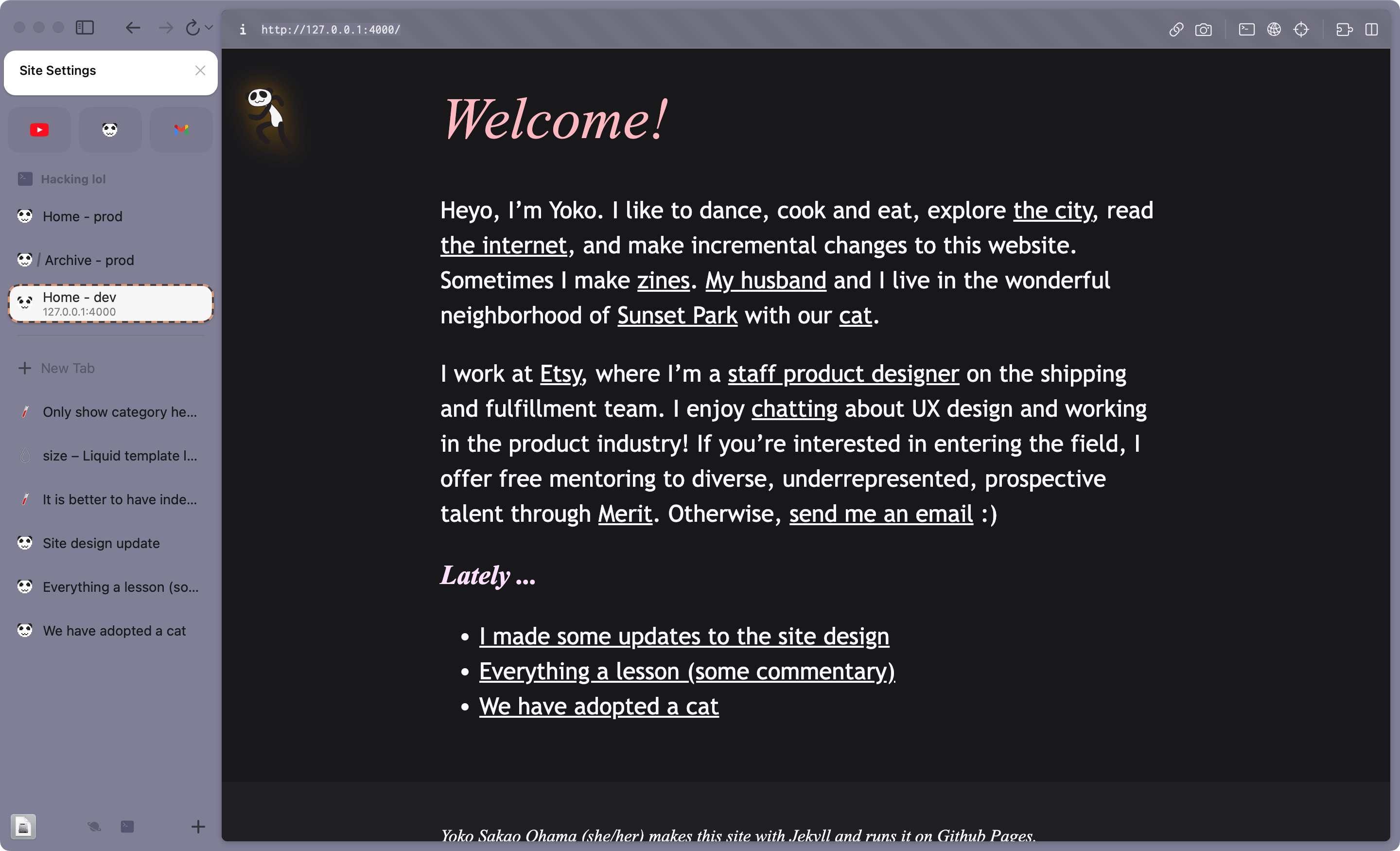
Update Dec 7

I added a lil section on the homepage to surface some of the recent post content. 🤷🏻♀️ I’m also trying a new browser on Robin Sloan’s recommendation. It’s pretty nifty so far!