Merry Christmas, I made a lot of progress on this???
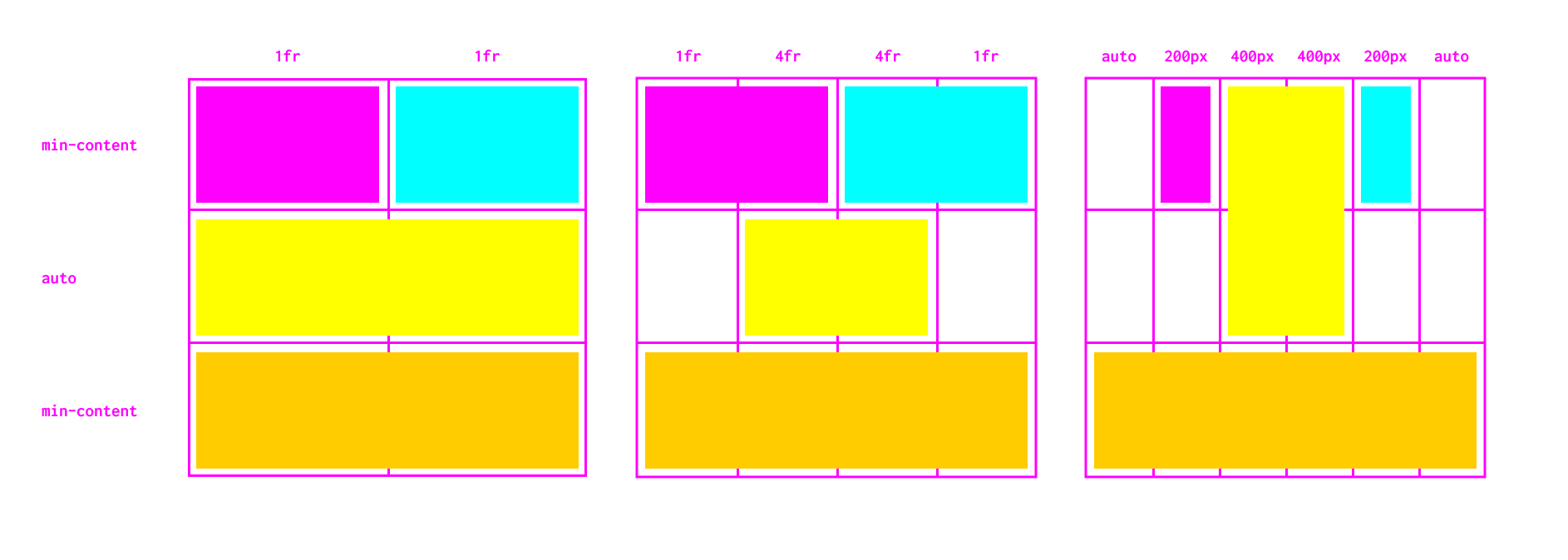
I’m particularly proud of the layout of the site, which uses CSS grid, and finally looks really close to something I had originally had in mind. I had attempted the layout using flexbox, but found that CSS grid helped me reach my goal faster:
See the Pen Site layout using grid by Yoko Sakao Ohama (@yokodotcool) on CodePen.
I’m also excited because I can now (manually) indicate if I make a noteworthy update to a post, using custom front matter. This would be useful for things like the NYC guide that I created forever ago, but still update every once in a while. I like that I can do this without changing the creation date of the content, which I hope will encourage me to continue building and iterating on what I already have, rather than “delete everything and start from scratch” like I’ve done so many times in the past :D

On Dec 22, 2019
I’m working on a version of this site that takes a few things into consideration:
- I feel like I have a better handle on how Jekyll works now, and I wanted to go through the onboarding setup and feel more confident about “doing everything right” this time.
- I saw that there’s now grid support in CSS, which is awesome. Shoutout to Catt Small for being an early (earlier than me anyway) adopter, because I learned about it when I was snooping through her site :P
- I spent a lot of time working on some design system-y CSS frameworks last time. That was way too much effort than needed for this site (though I’m glad I gave it an attempt).
- Kinda combined with the last bullet, for the amount of effort I put into the styling I felt pretty unsatisfied with how it all ultimately looked.
I drew up a design that I liked using Figma (also a new tool that I didn’t use when I last designed this site), and I’m going to try to get this site to look as closely as possible to that. It’s not that different visually from the last design, I guess, but I do feel better about it. So. Yeah. I mean, why else do I have this site anyway?
I still want to keep it low-effort to keep updating and adding stuff. Even if it’s just placeholder stuff. The ultimate goal is a big, in-progress list!